
- #Helpndoc html documentation export for mac
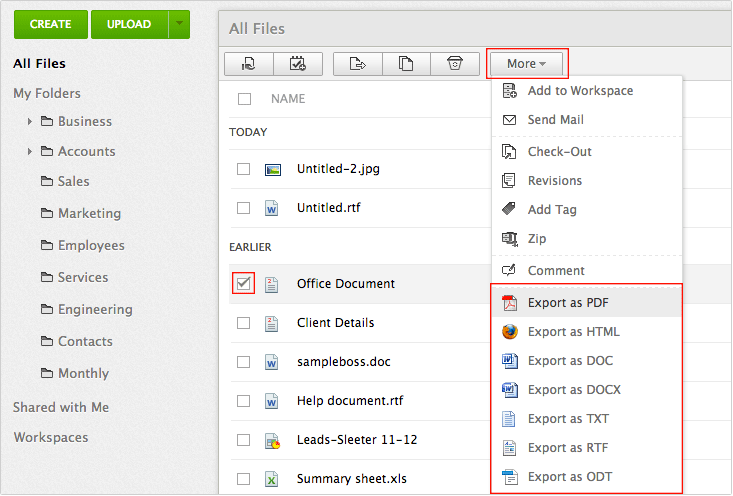
- #Helpndoc html documentation export pdf
- #Helpndoc html documentation export windows 8
- #Helpndoc html documentation export free
- #Helpndoc html documentation export windows
I do the HTML first and make sure I copy-paste over to inDesign afterwards. That takes discipline, but isn’t that what programmers are supposed to have? So I always - no matter what - open up Dreamweaver and inDesign when I am editing the docs.
#Helpndoc html documentation export pdf
And I want my PDF’s to look great, so I do this extra work, but it’s worth it.Īs far as maintenance goes, I have to ALWAYS make sure I synchronize the PDF to the HTML. Layout things on a page is so much different that laying it out on HTML, you want things to wrap differently around graphics and you want page breaks to be natural and not broken. That way I’m not going back and forth on the initial pass. Like I said, I have to transfer by hand everything from the HTML, but I make sure initially I do the PDF LAST, when I’m very confident in the HTML. I’ve used Pagemaker since the 1980’s so it’s real easy for me to use. So far so good, everything is platform-specific and industry-standard so no one should be surprised.įor the PDF I use Adobe’s inDesign, the best IMHO layout program around. Also, in my apps, I link to my company’s web site which has this same HTML code-base but it may be more updated than what their current HelpFile/HelpViewer is.
#Helpndoc html documentation export for mac
For Mac I simply move it into the app bundle and HelpViewer displays it and it looks great.
#Helpndoc html documentation export windows
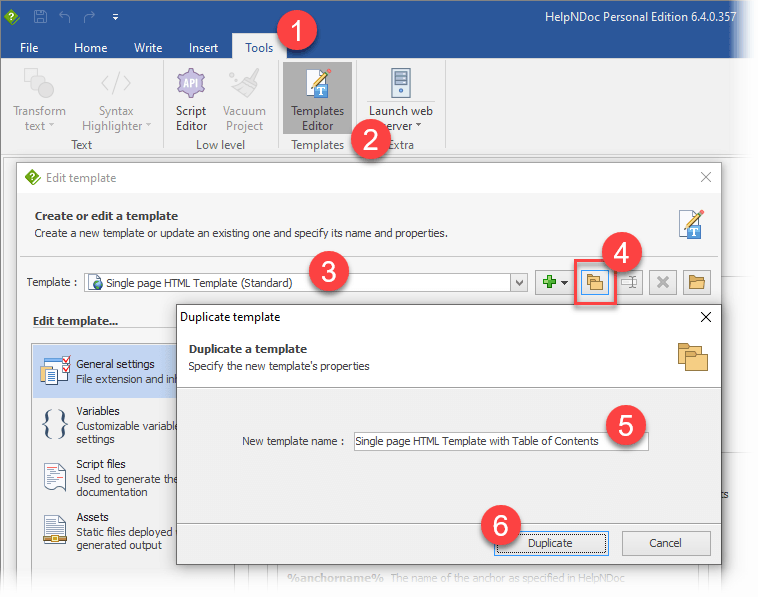
On Windows I use the standard old HTML Workshop from Microsoft to make the CHM Help File (standard). I am not convinced any of these automated solutions, even the expensive ones, have the intelligence (if it’s even possible) to make a decent-looking PDF document based on what has to be HTML for the other Help methods. Documentation should look good to impress your customers/clients. This is something all the automated solutions downplay. Other web-browsers do not have that limitation.Although it is NOT single-code-based, I find it very effective and best of all makes everything look like I want it to. You’ll need to upload it to you web-server first. Note: Internet Explorer might not display the favicon if you view your HTML documentation locally. We can now modify it to add our favicon.Īnd that’s it! You can now generate your HTML documentation after making sure you have selected the newly created template: it will display the favicon in all web-browsers as expected. HelpNDoc will now recognize that template and display it in the “Generate Documentation” window.

#Helpndoc html documentation export windows 8
The same can be said for Windows 8 Metro UI tiles. As this is not the purpose of this article, we encourage you to review Mathias Bynens’ frequently updated blog post “ Everything you always wanted to know about touch icons” to learn more about different devices and icon sizes. It is therefore recommended that you create specific icons to make sure it will look as good as possible on any device. Nowadays, it is not uncommon for readers of your HTML documentation to pin it to their tablets or phones and use them as an app. This will be used by all other web-browsers and its size should be at least 64圆4 pixels as they will automatically be resized when needed favicon.png: This is a high resolution version of the favicon.ico file.
#Helpndoc html documentation export free
A great resource to create ICO files is the free X-Icon Editor This file should contain at least 16x16 pixels and 32x32 pixels icons.


Here are the main icon file formats we will need to prepare in order to make sure we support as many web-browsers as possible:


 0 kommentar(er)
0 kommentar(er)
